unitone v19.5.0 の概要
機能追加
- ワイヤーフレームジェネレーターに、OpenAI API にテキストの生成をリクエストしてワイヤーフレームに反映させる機能を追加
- デコレーターブロックに「最小の高さ
min-height」「コンテンツの垂直位置align-content」「項目の水平位置justify-items」 の設定を追加 - 背景フィルターに「プログレッシブ」の設定を追加
- 「パララックス」「スクロール」「ドロップシャドウ」が設定されている場合に、パネルのボタンにリセットボタンを追加
変更
- グローバルインサーターのインデントの大きさを調整
不具合の修正
grid-template-rows、grid-template-columnsのリセットができないことがある不具合を修正- unitone 独自サポートのリセット処理のリファクタリング
ワイヤーフレームジェネレーターに、OpenAI API にテキストの生成をリクエストしてワイヤーフレームに反映させる機能を追加
unitone にはパターンを組み合わせて自動的にページデザイン(ワイヤーフレーム)をつくってくれる機能があるのですが、テキストは意味のないものがダミーで入っているだけなので、デザインはできていても実際にどういうテキストを入れていけば良いのか想像がつかない、ということがあるだろうなーと感じていました。
そこで、今回のアップデートで、生成されたワイヤーフレームに応じたテキストを ChatGPT に生成させる機能を追加してみました。
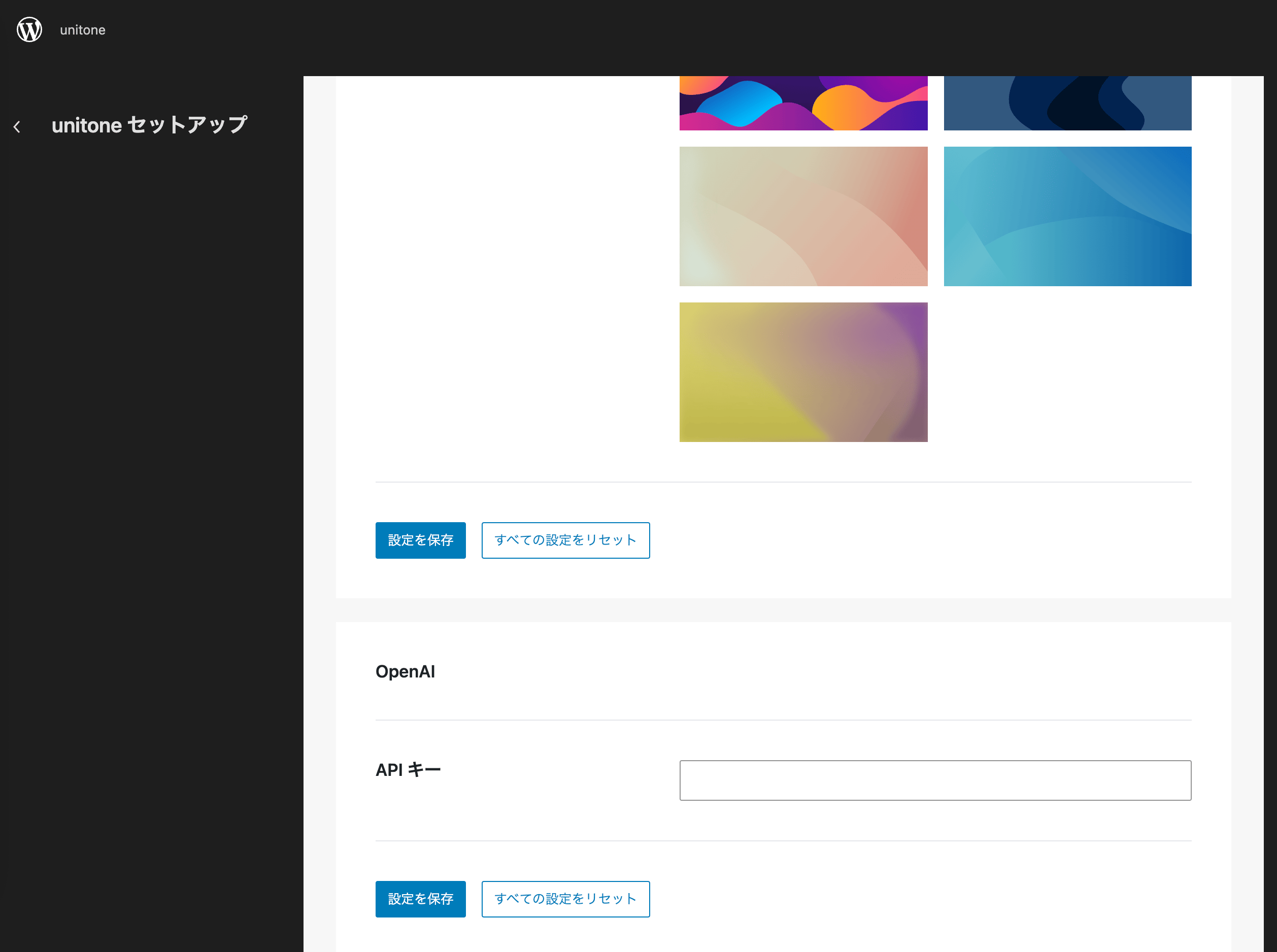
unitone セットアップ画面に、OpenAI の API キーを入力する項目を追加しました。

そこにキーを入力して保存したあとにワイヤーフレームジェネレーターを開くと、ChatGPT に指示を出すための入力欄が表示されるようになります。
まだまだ生成結果が微妙なので、プロンプト等、まだ改善の余地があるだろうなと感じています。僕がまだ ChatGPT を使いこなせていないので、もっとこうしたら良いのでは?というアイデアがあったらぜひ教えてください!
デコレーターブロックに「最小の高さ min-height」「コンテンツの垂直位置 align-content」「項目の水平位置 justify-items」 の設定を追加
パターンをつくっているときに、高さがある場所の中央にブロックを配置したいなーというときが結構あります。実現するには高さを100%にできる + 配置の設定がある必要があり、それを満たすのは「レイヤー」か「カバー」ブロックになるのですが、どちらも本来の役割とはちょっと違うよなーというのが悩みどころでした。
そこで、今回のアップデートで、「デコレーター」ブロックで実現できるように、デコレーターブロックに「最小の高さ」「コンテンツの垂直位置」「項目の水平位置」の設定を追加しました。
下記、デコレーターブロックの min-height を 400px にして、上下中央揃えにしています。そしてその中に段落ブロックを入れています。
min-height を 400px にして、上下中央揃えにしています。
背景フィルターに「プログレッシブ」の設定を追加
Progressive Blur という、ぼかしをグラデーション状でかける表現が流行っているみたいですね!(むしろ流行ってもう普通になっちゃったくらいかもですが)
その表現が良いな〜と思ったけど unitone で実現する方法がなかったので、実現できるように設定を追加してみました。
背景フィルターのところに「プログレッシブ」という設定を追加しました。
木漏れ日揺れる森の小道
葉の間から光が差し込み、まだらな影を落とす。
雲と風の午後
青空に白い雲がゆっくりと流れていく。
コメントを残す