unitone v18.0.0 の概要
機能追加
- ワイヤーフレームジェネレーター機能を追加
- 画像のオーバーレイカラーピッカーの不透明度の設定を追加
- 投稿タグブロックにブロックスタイル「テキスト」を追加
変更
- 各ブロックの「ビューポートがポートレートのときに切り替わる」設定は、「ポートレート + モバイルのときに切り替わる」ように変更
- スライダーブロックの「前へ/次へボタン」の配置が「コンテンツを両端揃え(拡張)」のとき、スマホでもちょっと拡張されるように変更
不具合の修正
- パターンの中の
min-heightにvhやsvhが使われていると、パターンプレビューの高さが意図したものにならないことへの対応 - 縦書きブロックの直下に「流体タイポグラフィ」化したブロックを配置すると、最後の子ブロックにエディター上で意図しない余白が追加される不具合を修正
- エディター上で画像ブロックのオーバーレイを設定中、オーバーレイが他の要素よりも全面に表示されてしまう不具合を修正
- エディター上で区切りありブロックを操作したとき、レイアウトが崩れることがある不具合を修正
- エディター上で区切りありブロックが多いとリサイズ時に動作が重くなる不具合を修正
ワイヤーフレームジェネレーター機能を追加
unitone にはたくさんのパターンがありますが、選ぶこと自体がストレスにだったり、探すのがめんどい、のような理由からあまり使わないということがあるのかなと思いまして、自動的にパターンを組み合わせてページのワイヤーフレームを生成してくれる機能をつくってみました!
いろいろなパターンの組み合わせのページデザインがでてくるので、何回かに1回は使えるものがでてくると思います。良さげなものがでてきたら挿入ボタンを押して、テキストと画像をご自身のコンテンツに書き換えてみてください。
生成に使用するパターンは主にパターンライブラリーに登録されているものになります。有効なライセンスキーを設定していない場合はパターンライブラリーから使用できるパターンが少ないため、組み合わせが大幅に少なくなってしまいます。
ある程度表示されるパターンの種類や順番は調整しているので、大きく破綻したデザインはでてこないと思うのですが、反面「これは自分では発想しなかった!」みたいな以外なデザインもでてきにくいと思うので、挿入した後に色やフォントを変えてみたり、他のパターンを挿入したり、色々触ってみてください!
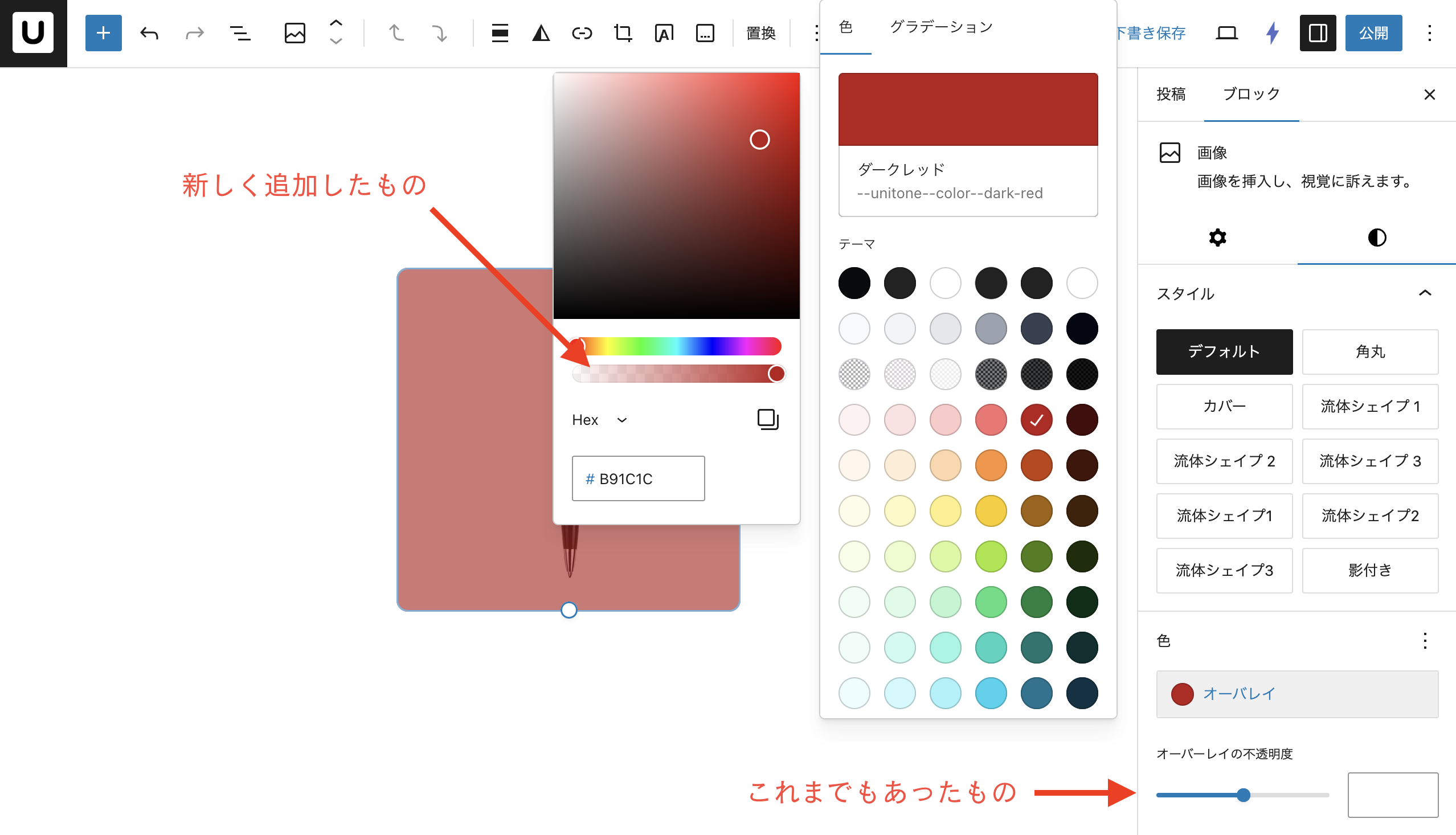
画像のオーバーレイカラーピッカーの不透明度の設定を追加
これまでもオーバーレイの設定には不透明度の設定を用意していたのですが、カラーピッカーに連動させたものではなかったので、不透明度を使った複雑なグラデーションが設定できないという問題がありました。そこで、カラーピッカー自体に不透明度の設定を追加して、そういったグラデーションも設定できるようにしました。

古い不透明度の設定 UI は消したくはあるのですが、互換性を維持することができないのでひとまず残しています…(あとで消すかも)。
投稿タグブロックにブロックスタイル「テキスト」を追加
アンダーラインのつかないシンプルなテキストの見た目で表示するブロックスタイルを追加しました。
デフォルトの場合
「テキスト」を適用した場合
ビューポートがポートレートのときに切り替わる CSS は、ポートレート + モバイルのときに切り替わるように変更
下記の変更をおこないました。
- フレームブロック:ポートレートのときアスペクト比を入れ替える → ポートレート、かつモバイル幅のときに変更
- レイヤーブロック:ポートレートのときグリッド線の縦横を入れ替える → ポートレート、かつモバイル幅のときに変更
- 縦書きブロック:ポートレートのとき横書きに変更 → ポートレート、かつモバイル幅のときに変更
メディアクエリはなるべく使わない方針ですが、タブレットを立てにして閲覧したときのレイアウトが、「モバイルのレイアウトを単純に拡大したもの」みたいになって非常に見づらいなと思ったので変更を入れることにしました。これありきでタブレット用のカスタマイズをされている方には影響がでてしまうかと思います、すみません。
あと、これはまだ迷っているのでどうするか決めていないのですが、めっちゃ大きい文字サイズ(5XL や 6XL)、めっちゃ大きい余白(3XL〜5XL)って、PC では良い感じでもモバイルでは大きすぎてレイアウトが崩れるので結局使うことができない、という場面が多くないですか…?現状でもモバイルのときは流体で小さくなるようにはしているのですが、その縮小率をもう少し大きくしたほうが使いやすいのかな〜と…ご意見あればぜひ!
コメントを残す