unitone v14.3.0 の概要
機能追加
- div ブロックを追加
- デコレーターブロックに「追加 CSS」の設定を追加
div ブロックを追加
unitone の各ブロックは基本的に単一のレイアウトを実現するためにそれぞれ存在しています。なので「こういうレイアウトがしたいな」というときはこのブロックみたいに役割が決まっているわけですが、たまに「これはどのブロックにも当てはまらない…」とか「これは CSS を書いて装飾したい…」みたいなときがあって、どうしようかなーと思うことがありました。
そこで、何のレイアウトの役割もなく装飾も当たっていないただの div のブロックを追加してみることにしました。とりあえず本当に何の設定も持っていない状態でリリースしていますが、後述する「追加 CSS」の機能はつけているので、他のブロックでは実現できないことをしたいときとか、ちょっと CSS 書きたいなというときに使ってみると良いかもしれません。
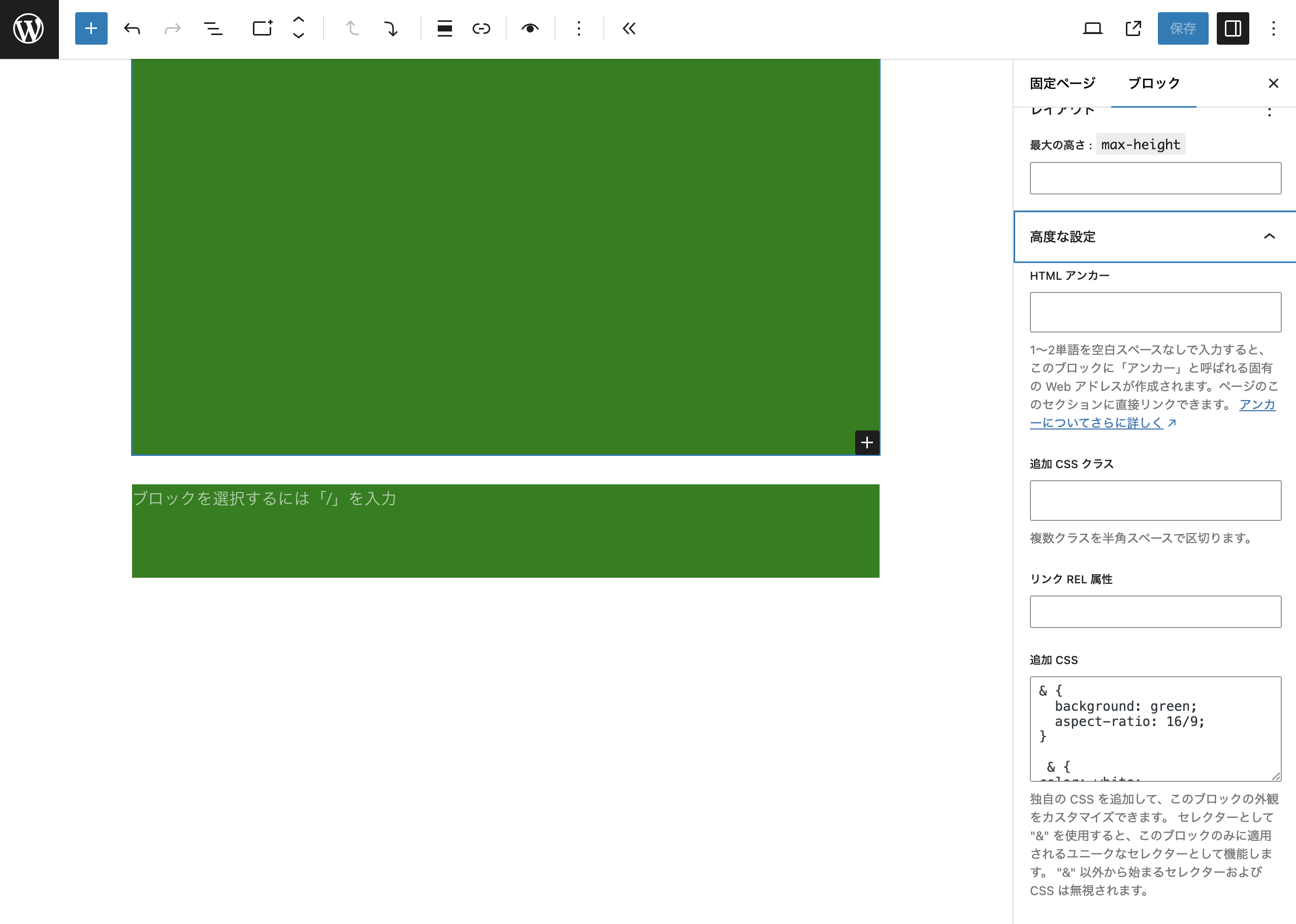
「追加 CSS」の設定
新しく追加した div ブロックと、デコレーターブロックで使用可能な機能です。そのブロックにだけ適用される CSS を記述することができます。

ブロックを選択したら、設定パネル → 高度な設定 → 追加 CSS で設定できます。
そのブロックを指定するセレクタとして & が使用できます。& から始まらない CSS については記述しても出力されません。例えば、
& {
background-color: black; /* 有効 */
}
& .wp-block-button__link {
background-color: yellow; /* 有効 */
}
body {
background-color: blue; /* 無効 */
}のような CSS を書いた場合、そのブロックは背景色が「black」になりますが、body は「blue」にはなりません。
なお、& は実際の画面ではそのブロックだけを指定するセレクタに自動変換されて出力されますが、そのセレクタは clientId を元に都度生成されるため、編集画面で操作したタイミング等で更新されます。あくまでこの追加 CSS 用のセレクタとなりますのでご注意ください。
コメントを残す