-
投稿者投稿
-
2024年9月12日 4:21 PM #4251
【お使いの unitone のバージョン】
13.0.0
【お使いのブラウザ】chrome
【当該サイトのURL】### 発生している問題
デコレーターブロックの配下にカバーブロックを入れて使用しています。
デコレーターブロックにリンクを入れているのですが、反映されなくなりました。
以前のバージョン(具体的にはわかりません)では反映されていたことを確認しています。
### 試したこと
ブロックの再作成をしましたが、結果は変わりませんでした。
♥ 0いいねをした人: いません2024年9月12日 4:32 PM #4252ページを拝見したところ、
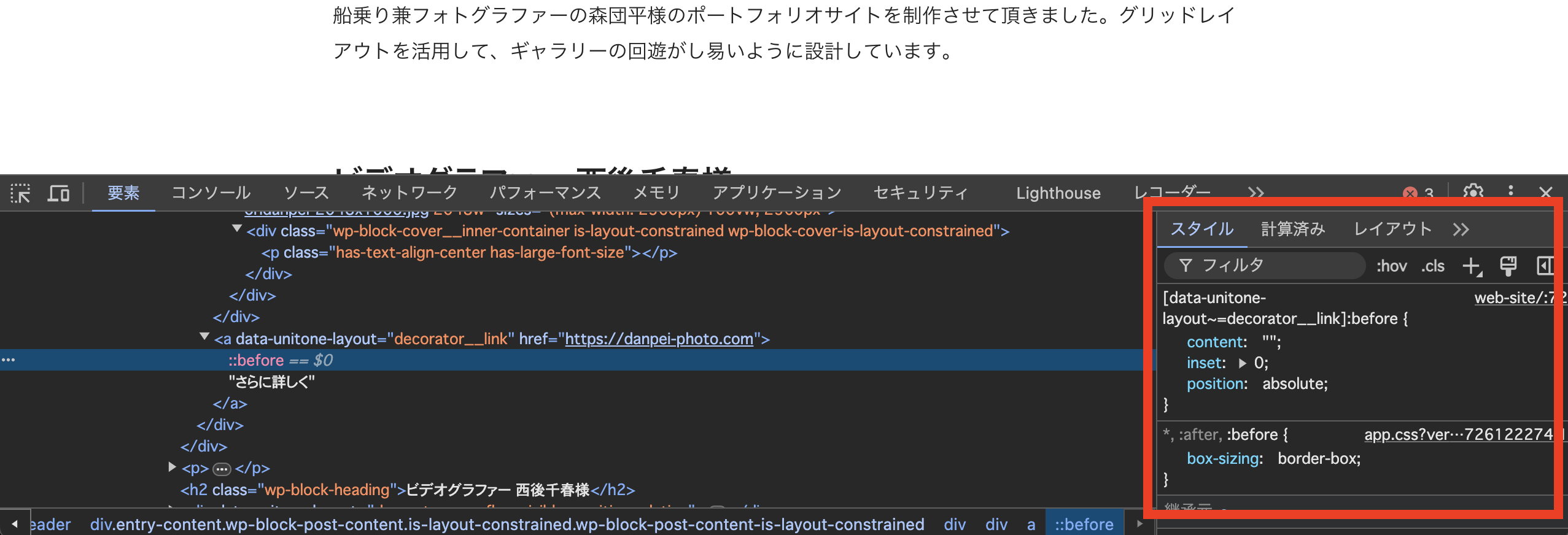
.wp-block-cover .wp-block-cover__backgroundがz-index: 1になっており(WordPRess コアの CSS)、デコレーターのリンクよりも階層が上になってしまうためにリンクが効かなくなってしまっているようでした。これまで効いていて最近効かなくなったのであれば、最近のコアアップデートでカバーブロックの CSS に変更が入ったのだと思います。
ひとまず、下記の CSS を「追加 CSS」に追加してみてもらえないでしょうか? おそらく一時しのぎできるかと!
[data-unitone-layout~=decorator__link]::before { z-index: 1; }unitone に修正を入れようと思いますが、上記の CSS で良いのか、他にもっと良い方法があるか調べてみようと思います。
♥ 0いいねをした人: いません2024年9月12日 5:23 PM #4253ありがとうございます。
以下追加CSSを入れて、カバーブロックから呼び出したのですが、効いてないかもです。同じ原因かもしれません。
/* 特定のブロックに対してhoverアニメーションを適用する */ .custom-hover-block { overflow: hidden; /* サイズ変更時に問題が発生しないように設定 */ } .custom-hover-block:hover { transform: scale(1.05); /* 5%ズーム */ transition: transform 0.3s ease-in-out; /* ズームアニメーションの速度とスムーズさを調整 */ cursor: pointer; /* ホバー時にポインターを表示 */ }♥ 0いいねをした人: いません2024年9月12日 6:49 PM #4254確認したところ、
z-index: 1;が追加されていないっぽいです(今は消してますか?)。
また、
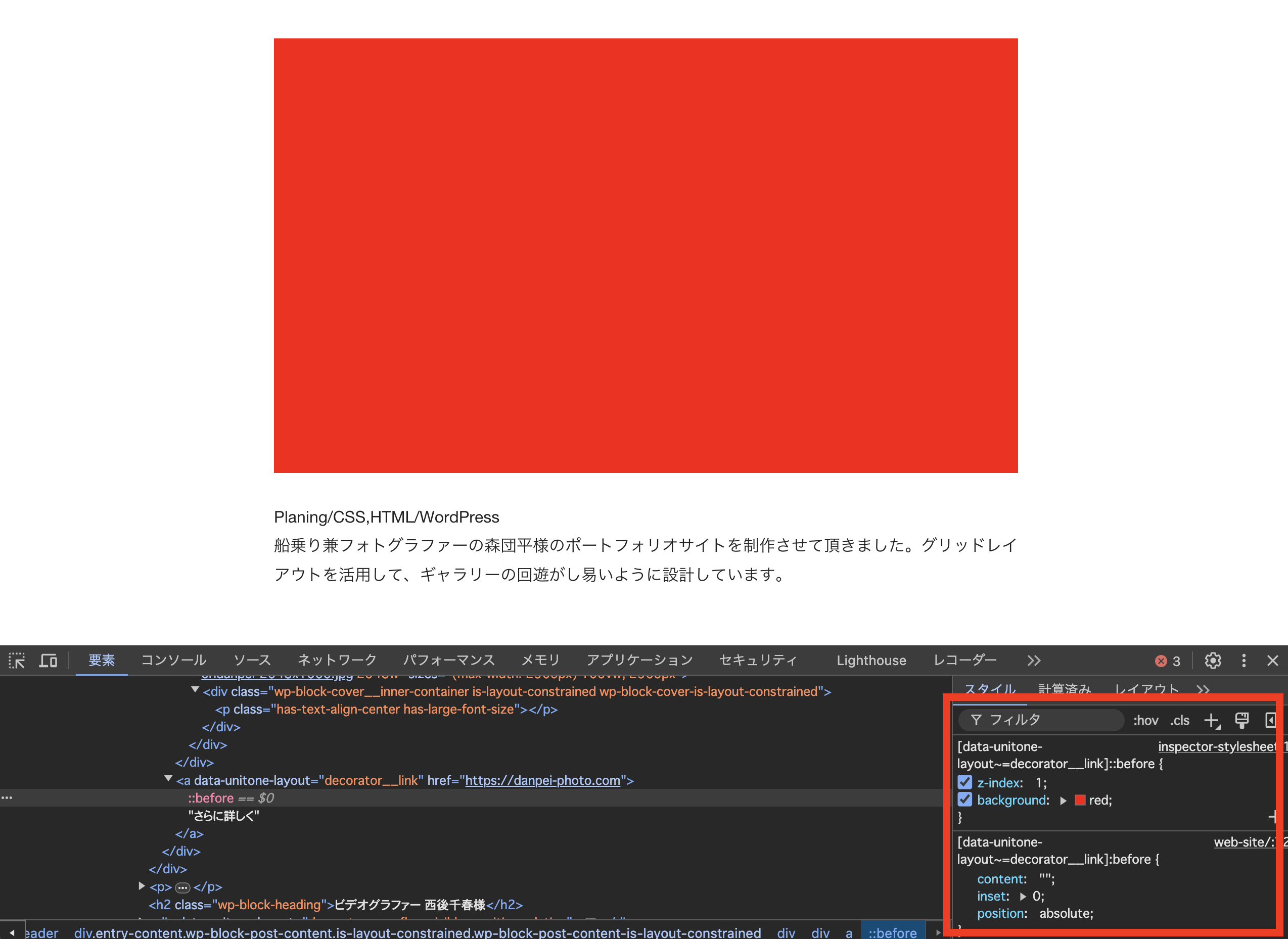
.custom-hover-blockが指定されたブロックもそのページ上には無さそうな気がします。デベロッパーツールで追加したところ、クリックできるようになりました。
※マウスカーソルがスクショできなかったので、クリック範囲がわかりやすいようにbackground: redを指定しました。 ♥ 0いいねをした人: いません2024年9月12日 9:12 PM #4257
♥ 0いいねをした人: いません2024年9月12日 9:12 PM #4257反映できました。
カバーブロックから追加CSSを呼び出したら動かなかったのですが、
デコレーターブロックから追加CSSを呼び出したら動きました。♥ 0いいねをした人: いません2024年9月13日 11:00 AM #4258あ、なるほどです。サイト全体の「追加 CSS」を想定していました。
ブロックごとの追加 CSS に追加すると、そのブロックのセレクタが補完されちゃうんですよね。
とりあえず、アップデートまではそれでしのいでください!♥ 0いいねをした人: いません2024年9月13日 9:52 PM #4261ありがとうございます。
アップデート期待してます。♥ 0いいねをした人: いません2024年9月14日 10:35 AM #4266v13.1.0 で修正を入れました!
♥ 0いいねをした人: いません -
投稿者投稿
- トピック「デコレーターブロックにリンクが反映されない」には新しい返信をつけることはできません。

