-
投稿者投稿
-
2024年4月3日 11:08 AM #3027
【お使いの unitone のバージョン】バージョン: 10.9.1
【お使いのブラウザ】Chrome バージョン: 122.0.6261.129
【当該サイトのURL】https://www.nk-cad.co.jp/### 実現したいこと
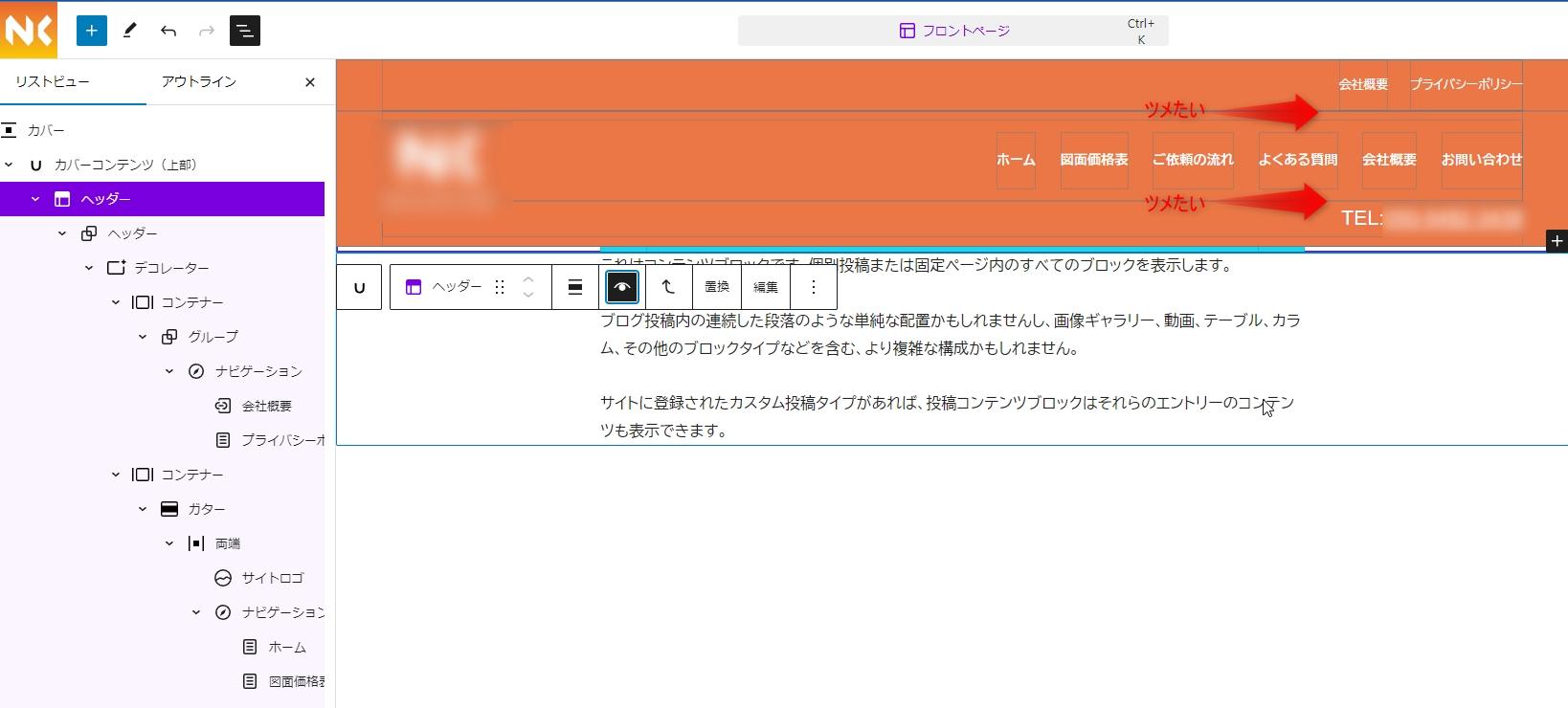
上下をツメたい(できれば絶対値で)
場合によっては上のみなど### 発生している問題
テーマのコンセプト上、いい感じで余白を作ってくれる事を理解しつつ、ネガティブマージンを行いたいシーンがある。
ツメたいイメージ

このようにしたいシーンがある。

### 試したこと
いつも大変お世話になっております。
現在は、Flexible Spacer Blockで、マイナススペースで対応しています。
unitoneのみで対応する方法があればご教示お願いします!♥ 0いいねをした人: いません2024年4月3日 12:23 PM #3029「詰める」というより、僕がやるのであれば構造を変えるかな?と思いました。
現状がこういう感じだとして、
– ヘッダー – コンテナー – ナビゲーション(会社概要とか) – コンテナー – ガター – 両端 – サイトロゴ – ナビゲーション(ホームとか) – 段落(電話番号)こういうふうにしてみるとどうでしょうか?
– ヘッダー – コンテナー – ガター – 両端 – サイトロゴ – スタック(gap: 無し) – ナビゲーション(会社概要とか / 右寄せ) – ナビゲーション(ホームとか / 右寄せ) – 段落(電話番号 / 右寄せ)♥ 0いいねをした人: いません2024年4月3日 12:28 PM #3030スタックブロックには「ネガティブマージンを使用する」という設定があって、それを有効化するとスタックブロックの
gapで指定したものがマイナスになって、中の要素が重なるようになります。がっつり重ねたいときはレイヤーブロックがあるし、スタックブロックだと縦方向にしかネガティブマージンが効かないので、あまり使いどころは無いかもしれませんが…。
♥ 0いいねをした人: いません2024年4月3日 4:35 PM #3037ご丁寧にありがとうございます!
教えていただいたブロックで、以下のようになりました。

上下ではなく「上方向のみ」なども調整したいためもう少し検証いたします!
♥ 0いいねをした人: いません2024年4月3日 6:54 PM #3039上下ではなく「上方向のみ」なども調整したいためもう少し検証いたします!
現状、特定の方向だけ調整するような機能は unitone のブロックには無いので(
gapは一部例外あり)、スタックを入れ子にするなどして調整するのが良いかもしれません。あるいはもう CSS 書いちゃうならユーティリティクラスみたいなのをつくるか。♥ 0いいねをした人: いません -
投稿者投稿
- このトピックに返信するにはログインが必要です。