-
投稿者投稿
-
2024年2月3日 9:26 PM #2779
お世話になっております。
初歩の初歩の質問ですが、よろしくお願いします。
【お使いの unitone のバージョン】10.0.0
【お使いのブラウザ】Google chrome 121.0.6167.140
【当該サイトのURL】### 実現したいこと
独自のCSSのクラスを作って適用したいのですが、そういうのは可能でしょうか?
可能な場合、CSSはどこに書き込めばいいのでしょうか?
### 発生している問題
### 試したこと
テーマ内のstyle.cssに書き込んでみたのですが、適用されませんでした。
♥ 0いいねをした人: いません2024年2月3日 10:45 PM #2781そのクラスをどこに適用したいかでちょっと変わってくるかなと思いますが、例えば特定のブロックに適用したい場合は
1. そのクラスを適用したいブロックを選択し、設定パネルの高度な設定→追加 CSS クラスにクラス名を入力(例:
example)
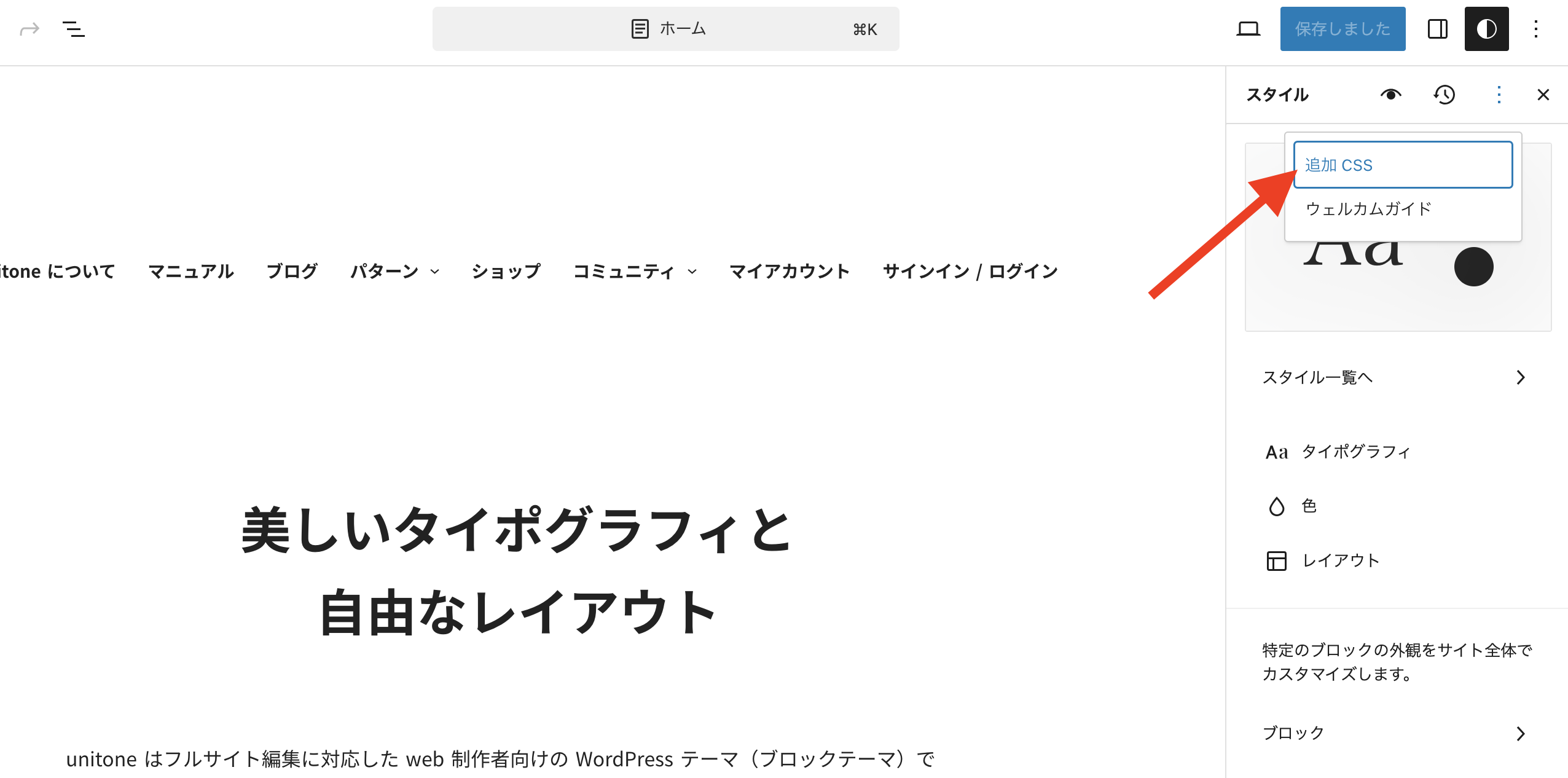
2. 外観→エディター→スタイル→スタイルを編集→追加 CSSに CSS を入力(例:.example { color: red; })
テーマ内のstyle.cssに書き込んでみたのですが、適用されませんでした。
WordPress は、WordPress コア・プラグイン・テーマ、全てアップデートするときにネット上から最新のファイルをダウンロードしてきて、サーバー上のファイルと置き換えます。なので、
style.cssに追記した状態で unitone をアップデートすると、ネット上から最新のstyle.cssをダウンロードしてきてそのstyle.cssを置き換えてしまうので、追記した内容が消えてしまいます。ということで、WordPress をカスタマイズする場合は WordPress コア・プラグイン・テーマのファイルは触らないのが基本になります。
♥ 0いいねをした人: いません2024年2月4日 2:35 PM #2784早速のご返答ありがとうございました!
追加CSSの場所を確認しました。
今まで、子テーマを作ってガリガリCSSを書いていたもので、新しいテーマの場合はどうしたらいいかわからず四苦八苦してました。
素晴らしいテーマをありがとうございます。
これからもよろしくお願いします。
♥ 0いいねをした人: いません2024年2月5日 9:14 AM #2788解決して良かったです!
それほどたくさん CSS を書かないのであれば、追加 CSS が簡単で良いのかなと思います。
トピック閉じます!♥ 0いいねをした人: いません -
投稿者投稿
- トピック「独自CSSの実装について」には新しい返信をつけることはできません。